ブログをいろいろ見ていて
関連記事の下にMilliardのリンクがついていたので
クリックしてアクセスしてみると
関連ページが簡単に作れるとのこと。
早速登録してみました!
Milliard関連ページプラグイン
1)まずはこちらにアクセス。
Milliard関連ページプラグインについて | シスウ株式会社
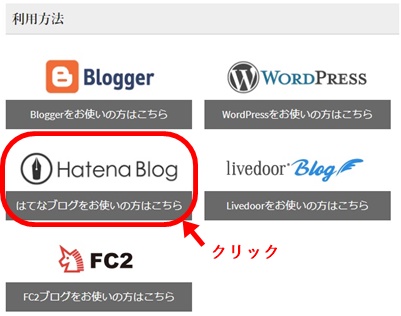
2)『はてなブログをお使いの方はこちら』をクリック。

3)Javascriptのコードを作成するため、リンクをクリック。

4)設定画面が開くので、表示させたい内容を入力。
このブログは下記のように入力しました。

設定がすんだら、『コードを取得』をクリック。
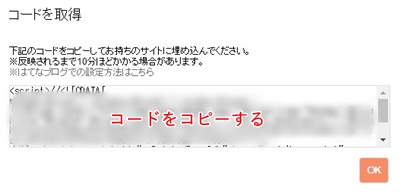
5)表示されているコードをコピーする。

6)『デザイン>カスタマイズ>記事>記事下』にコードを貼り付ける。
7)最後に『変更を保存する』をクリック。
設置後に名前変更
関連記事が表示されるまで数分かかります。
名前の付け方は、コードの名前部分を編集すれば
いつでも変更できます。
私も最初は『関連記事』にしていましたが
関連ではない記事が出ていたので
ノーマルな『こんな記事も書いています』
に変更しました。
離脱率も考えて、このプラグインを使用させていただきました。
応援にポチッとしていただけたら嬉しいです。
